Update: I’ve created a new tutorial showing how to create a header menu in OP 3.0.
If you’ve been using OptimizePress for awhile, then you probably agree with me that the navigation header doesn’t look that great, especially without any custom styling applied.
Fortunately, there’s a workaround for that. All you need is insert a few lines of CSS code and in no time, you’ll be able to design a stunningly looking header just like the big boys.
You say, “hey KM, I don’t know a single bit of CSS.” Well, that’s what I’m about to share with you here. But before I do, let’s first examine what would a perfect header look like. The easiest way to find out is by looking at the websites of some of the leading brands.
Let me give you a few really great examples…
1. Think With Google Home Page
2. Infusionsoft Home Page
3. Aweber Home Page
4. Focus Lab Home Page
5. Freelancer Home Page
Can you see the common patterns? Here are some of the important observations…
- Small logo: the width is not more than 200px and the height is not more than 50px
- Slim header: the entire header won’t take up too much space at the top of the site
- Tidy menu items: items are in line with the logo and spaced nicely with each other
- Uppercase texts: some, but not all of the menu items are set in fully capital letters
- CTA button (or text): there is some sort of call-to-action in one of the menu items
Here’s what the default OptimizePress alongside navigation looks like in a browser:

Dark Logo (250px width), White Background, Open Sans Font (13px)
Let’s Beautify The OptimizePress Alongside Navigation
All the code should be added to Page Settings → Other Scripts → Custom CSS
#1 Reduce The Header Height: To do this, all you need is modify the top and bottom padding of the header (default is 40px). In this example, I’m going to reduce it to 15px.
.banner {
padding: 15px 0;
}
#2 Reduce The Logo Width: The default logo width is 250px but I want it to be 225px. Also, I want to add an extra 2px of padding to the top just to move the logo down a bit.
Tip: Your logo height should be less than 50px and the design should look uncluttered.
.banner .op-logo img {
max-width: 225px;
padding-top: 2px;
}
#3 Transform Menu Items To Uppercase: This step is optional. But if you want the menu items in uppercase letters, then throw in the following code. Just for showing purposes, I’d also like to increase the spacing between the menu characters by 1px.
.banner .navigation a {
text-transform: uppercase;
letter-spacing: 1px;
}
#4 Increase Spacing Between Menu Items: You may increase the distance between the menu items by using the code below. The purpose is to let people skim through the items easily. Default padding is 1.2em 1.1em.
body .container .navigation ul li a {
padding: 1.2em 1.3em;
}
#5 Remove Hover Effect On Menu Items: Personally I’d prefer there’s no hover effect (grey background) when mouse over to the menu items. It looks so much cleaner to me.
/* For Main Menu */
body .container .navigation > ul > li:hover {
background-color: transparent;
}/* For Sub-Menu */
body .container .navigation ul ul li:hover > a {
background-color: transparent;
}
However, you can change the hover link color if you want. Go to Colour Scheme Settings → Page Colour Settings → Navigation Bar Alongside Logo Colour Options → Navigation Hover Link Text. Feel free to change the color for your main Navigation Link Text as well.

Let’s add a call-to-action button to the header…
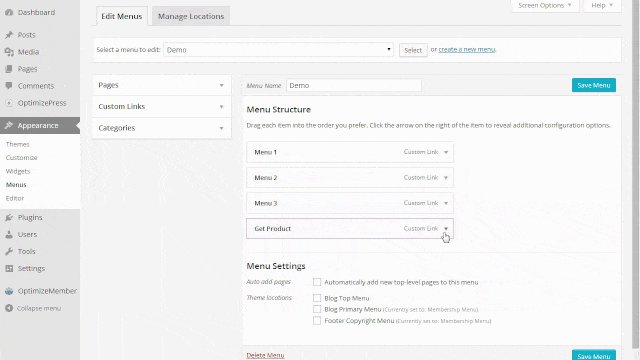
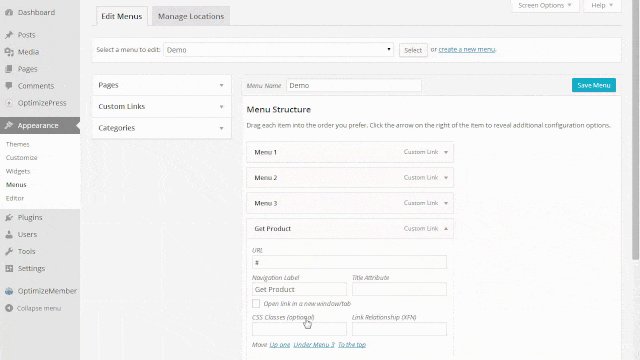
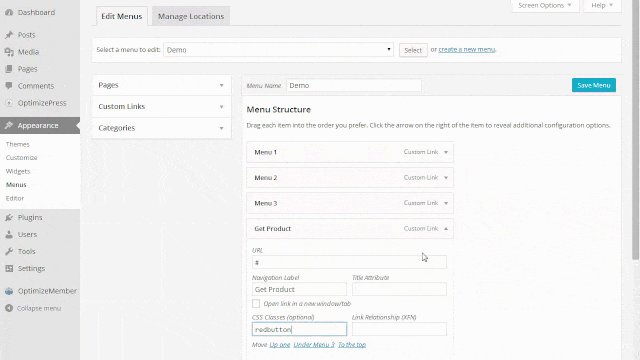
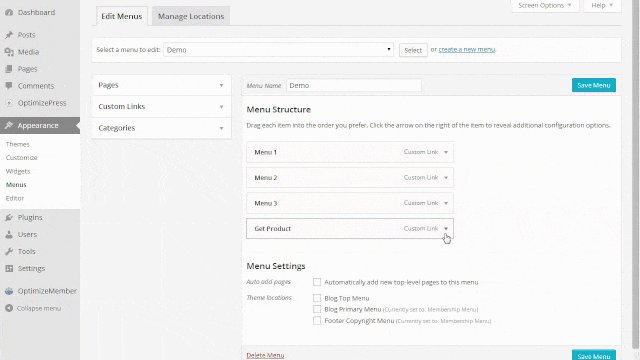
In your WordPress Dashboard, go to Appearance → Menus. Click Screen Options on your top right and check the CSS Classes option. Under Menu Structure, select a menu item, click Custom Link and enter a name into CSS Classes field. Then hit Save Menu.

You May Enter Any Name You Want. Just Make Sure It’s Unique
#6 Create A CTA Button: Launch the LiveEditor of your page and insert the following code (Note that redbutton is the same name you’ve entered in the CSS Classes field).
You may change the background, border, border radius, or padding to suit your needs.
.redbutton a {
background: transparent !important;
border: 2px solid #eb6126 !important;
color: #eb6126 !important;
-webkit-border-radius: 3px !important;
-moz-border-radius: 3px !important;
border-radius: 3px !important;
margin-left: 16px !important;
padding: 14px 15px 13px !important;
}/* On Mouse Hover */
.redbutton a:hover {
background: #eb6126 !important;
border: 2px solid #eb6126 !important;
color: #fff !important;
}
#7 Add Simple Transition Effect: You can add this line of code (in blue) into #3 just to make the transition goes smoothly when mouse over to the menu items and the button.
.banner .navigation a {
text-transform: uppercase;
letter-spacing: 1px;
transition: all 0.3s ease-in-out 0s;
}
Here’s what the OptimizePress alongside navigation looks like after customization:

Dark Logo (225px width), White Background, Open Sans Font (13px)
As you can see, the navigation header looks pretty slick (agree?) after applying all the 7 customization above. Of course you can take things even further, e.g. making the header sticky just like what I’ve done on some of my OptimizePress templates, adding font icons to the menu items (watch video below), or adding some fancy hover effect to the button.
Update: I’ve created a new tutorial showing how to create a header menu in OP 3.0.
There you have it! I believe I’ve covered most of the important customization that people want to make. I’ve personally tested the CSS code on a demo site. I really hope some of you’ll find the custom code here useful when designing your header with OptimizePress.
P.S. I’ve compiled the 7 CSS code into a TXT file. Click here to download if you want it.
» List Of All OptimizePress 2.0 Elements You Can Add In LiveEditor
» How To Create An Ultra Clean OP 2.0 Landing Page Template
» Watch Me Design An Elegant Squeeze (Opt-In) Page Template
» How To Create An OP 2.0 Membership Site In 5 Simple Steps
» How To Set Up An OP 2.0 Membership Site With OptimizeMember
» Design A Kajabi Style Membership Using Pre-Made Templates
» 40 CSS Code You Can Implement To Customize An OP 2.0 Blog
» How To Add Smooth Scrolling Effect To An OptimizePress Page
» How To Build A Hamburger Style Mobile Menu In OptimizePress
» Visit OptimizeTemplates.com For More OP Pre-Made Templates

I’m trying to place an Infusionsoft web form that has radio buttons on it on to an OP2 landing page. Every time I try it the radio buttons never show up. Is there a way to do this? I would REALLY appreciate your feedback.
Wish I could help but I don’t use Infusionsoft myself so I don’t know how it works.
Have you checked with OP Support? As far as I know, they’re using Infusionsoft.
Hi KM, thank you so much for your sharing.
I’m a beginner to creating website with OP2, I hope you would give me some help on the CSS code for transparent header color.
To have a ‘transparent’ header, all you need is leave the header background colour option blank (for Header Style → Logo With Alongside Navigation).
However, you MUST upload your hero background image at…
Colour Scheme Settings → Page Colour Options → Overall Page Colour Options → Upload a Repeating Background Image
Then add this custom CSS into… Page Settings → Other Scripts → Custom CSS
I’m trying to reduce the size of the navigation bar with the code you provided, but it’s not working. After I save, it stays the same. BDW nice work!
Thanks.
Are you using it for the Blog? The code here is for pages built with the LiveEditor. The code for the Blog is slightly different. Please refer to this tutorial.
Come on man, this is super useful but you disabled copying and pasting and rightclicking on the web and I’m way too lazy for that.
How am I supposed to type all this out man?
You can copy all the CSS code (compiled in TXT file) at the end of the post.
Thanks Lee!
How do I make the menu like your Awesome template? The menu changes from transparent to background color and shrinks when scrolling down.
Can you help me with my blog page – header padding? On my LiveEditor pages it looks good – but on my actual Blog post pages the padding is huge and I can’t seem to find the CSS that reduces it to look like the home page.
It’s frustrating as it takes up so much of the screen and is poor for reading
Hello Marcus,
I take a quick look at your site. Try the following CSS…
Hope you find this useful.
P.S. I noticed you’re using the ELITE sales template on your site. If you’ve some spare time, appreciate if you could leave a review in the marketplace here (click Reviews) or a quick-shout out at FB. It’ll help me a bit in terms of social proof and getting future buyers.
Absolutely! I love your work and I love OP.
Keep the AWESOME stuff coming.
Hey Lee,
I am struggling to create a logo which is 200 x 50. I have created a logo in photoshop at 500 x 500 but when resizing to make it smaller the logo becomes pixelated. I have looked everywhere but what ever I do it doesn’t work. Right now I was trying to do a smaller version of it but it still looks funny. Maybe I am approaching it wrong. Could you please give me some pointers how or where to get tutorials on creating a 200×50 logo.
Thanks for this! Question — in your example you show a solid call to action button in the navigation. I added the code (modified a bit) on this page for the Programs link. I was hoping it could be a solid color “button” instead of just an outline. Any help is appreciated!
Cheers.
Refer to the following CSS code…
If I don’t use !important in css classes they don’t get applied
Why can’t we copy any of the code on this page mate? We can’t use them if we can’t copy them :/
Great tips for the menu. Can this be done in the global element section? I’ve completely customised my menu.
Additionally, do you know if one can create a custom 404 page? Or what the options are for 404!
Thanks
Is there a way to add a progress bar to forms in Optimizepress 3.0? I cannot seem to see one, but I know you made lots of workarounds. Thanks.